Recenzja Webflow
 Wojciech Biały
Wojciech Biały
Webflow to dość nietypowy program do tworzenia stron internetowych. Nie jest on podobny do innych usług, które dostarczane są z edytorami wizualnymi, a także z większością CMS. Usługa ta wykorzystuje format prezentacji procesu roboczego, który nie jest unikalny, ale stosunkowo rzadki dla platform SaaS.
System najbardziej przypomina zaawansowane programy do projektowania stron internetowych, takie jak Adobe Muse czy nawet Photoshop, w których to programiści preferują samodzielne tworzenie szablonów stron. Program ten nie jest przeznaczony do użytku masowego, szczególnie przez początkujących.
Webflow działa według zasady: jeśli potrafisz sobie wyobrazić ostateczny rezultat, będziesz mógł go stworzyć. Innymi słowy, jest to wyraźna wskazówka, co do elastyczności i doświadczeń podczas tworzenia pewnych witryn. Docelowa grupa odbiorców tej usługi to webmasterzy, projektanci oraz freelancerzy.
System obiecuje dostarczyć przejrzysty kod na podstawie Twojej wizualnej kreatywności. Nie będziesz potrzebować tutaj żadnych umiejętności kodowania. Możliwe jest stworzenie stron biznesowych, stron głównych, sklepów online, blogów, portfolio oraz ich połączeń. Czy jest to naprawdę interesujące? Jeśli tak, to kto może chcieć skorzystać z takiej usługi? Sprawdźmy.
Łatwość Użycia
Jeśli zainteresowany jesteś wypełnianiem szablonów zaprojektowanych do wypełnienia określonych funkcji i powiązań logicznych, to Webflow nie będzie dla Ciebie odpowiednim rozwiązaniem.

Ten kreator witryn internetowych przeznaczony jest dla tych, którzy szukają prostych rozwiązań oraz mają na celu publikowanie witryny w jedną noc, po powrocie z pracy. Aby odnieść sukces, musisz posiadać odpowiednie umiejętności oraz jasno określony cel.
System ten zorientowany jest na twórców stron internetowych, którzy wykorzystać mogą szablony do tworzenia wymaganej struktury i tworzyć połączenia pomiędzy elementami we własnym zakresie. Innymi słowy, system ten oferuje kreatywne i przemyślane podejście do tworzenia stron internetowych. Jeśli użytkownik nigdy wcześniej nie był zaangażowany w tworzenie stron internetowych, ryzykuje on/ona bycie niezadowolonym z Webflow.

Tak, nadal możesz po prostu wypełnić gotowy szablon własnymi tekstami, linkami, obrazami i innymi treściami. Niestety, w takim przypadku dominująca liczba funkcji systemu zostanie zignorowana. Zakładając taki scenariusz, istnieją inne, wygodniejsze i bardziej intuicyjne narzędzia do tworzenia witryn. Korzystając z tego CMS, musisz ciężko pracować, aby stworzyć oszałamiający projekt. Nie jest on przeznaczony dla wszystkich.
Usługa ta nie polega na ogólnej prostocie. Interfejs jest logiczny, ale również specyficzny. Jest on dobrze skonstruowany, a nawet wygodny po przyzwyczajeniu się do niego. Niestety, nowicjusze nie będą w stanie szybko go opanować. Naprawdę trudno jest się nauczyć jego poprawnego wykorzystania - zazwyczaj trwa to kilka tygodni. Ile czasu zajmuje zostanie projektantem stron internetowych lub doświadczonym użytkownikiem Photoshop? To samo tyczy się Webflow. Czy zajmie to tydzień, miesiąc, rok? To zależy od Ciebie.
2. Elastyczność i Zestaw Funkcji
Ideą Webflow jest zapewnianie użytkownikom maksymalne możliwości dostosowania projektu i wysoką funkcjonalność, bez wymogu posiadania umiejętności kodowania. Nie jest tajemnicą, że edytory wizualne ustalają odgórne limity, jeśli chodzi o możliwości wykorzystania widżetów i ich ustawień. Nie jest to aż takie złe, ze względu na ogólną wygodę, szczególnie dla osób początkujących.
Okazuje się, że w tym przypadku nie możliwa jest edycja kodu. Skąd więc szablony te posiadają tak wysoką elastyczność, z której dumni są twórcy? Pytanie to zostało wyjaśnione poprzez wprowadzenie listy elementów z unikalnymi identyfikatorami. Możesz wybierać ich nazwy jak chcesz, ale lepiej jest tego nie robić. Głównie ze względu na to, iż posiadają one chronologiczne nazewnictwo.
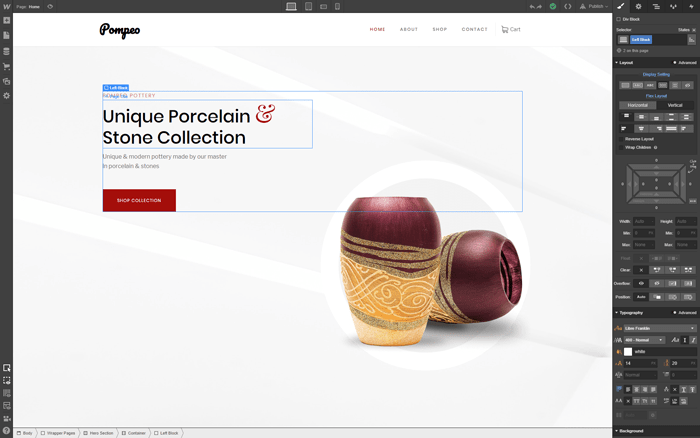
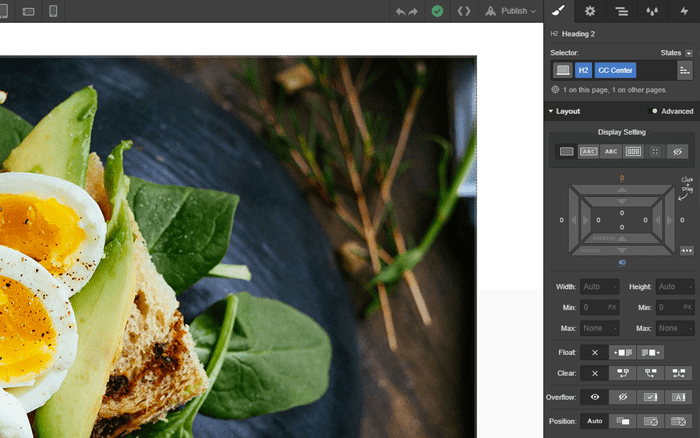
Zarządzanie Klasami i Stylami
Menedżer stylów zawiera wyczerpującą listę elementów używanych w szablonach. Czy jest on wygodny? To zależy. Jest on raczej niezwykły. Możesz tworzyć własne klasy, dodawać nowe ID elementów. Wszystko to przewidziane jest w interfejsie graficznym, pozwalając stwierdzić, że w Webflow pomimo braku posiada umiejętności kodowania, nadal możliwe jest skorzystanie z potęgi, jaką oferuje.

Czy takie podejście rzeczywiście upraszcza proces? Nie. Nadal trzeba będzie zrozumieć logikę stojącą za tworzeniem klas, pamiętając o ID najczęściej używanych identyfikatorów. Przeglądając listę w poszukiwaniu nazw rzadszych selektorów. Mówiąc szczerze, jest to prostsze i bardziej przydatne niż nauka HTML/CSS - jest to wiedza uniwersalna, która przyda się w każdej niszy tworzenia witryn internetowych.
Wygodną cechą jest to, że identyfikator elementów i cała hierarchia bloków jest podświetlona na szablonie, po kliknięciu na niego. Jest to całkiem użyteczna ściąga. Pozwala ona na wyróżnienie kilku elementów i ustalenie ich ustawień ogólnych. Liczba elementów jest naprawdę imponująca. Innymi słowy, funkcje CSS takie jak odstępy, rozmiary, warstwy, kolory, wyrównanie itd. mogą być edytowane w interfejsie graficznym. Może to zostać zrobione poprzez zmianę suwaków, ikon oraz za pośrednictwem innych manipulatorów.

Sekcja „Navigator” zawiera przegląd drzewa i rozgałęzień struktury wybranej strony szablonu. Odpowiednio, będziesz mógł szybko przystąpić do edycji tych elementów przy jego pomocy, zobaczysz i zrozumiesz hierarchię tej konstrukcji. Niemniej jednak, nowicjusze będą musieli się do tego przyzwyczaić Funkcja ta przeznaczone jest głównie dla doświadczonych użytkowników.
Specyfikacje Edytora Szablonów
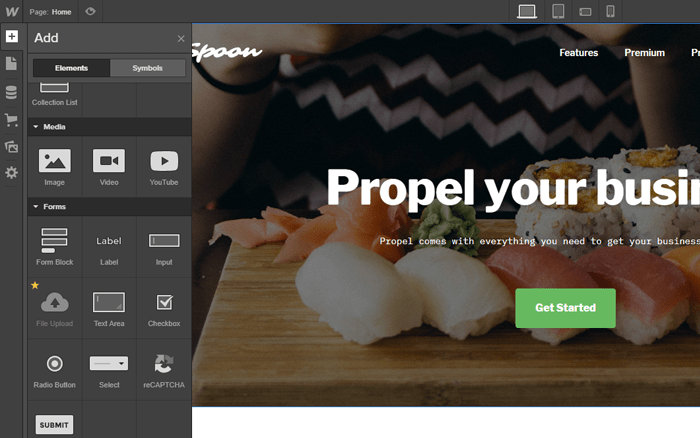
Struktura edytora wizualnego Webflow i pulpitu nawigacyjnego jest dość skomplikowana. Jest to połączenie tradycyjnego edytora wizualnego, sekcji ustawień ogólnych, panelu ze standardowymi widgetami, struktury folderów oraz modułów do wyświetlania dynamicznej treści zwanymi również „kolekcjami CMS”. Istnieje również biblioteka obrazów, przełącznik trybu szablonów (komputer stacjonarny, telefon komórkowy itp.), różne tryby podświetlania elementów i inne przydatne rzeczy.

Nawiasem mówiąc, z szablonami pracować można w dwóch trybach (opcja przełączania znajduje się w pulpicie nawigacyjnym). Pierwszym z nich jest tryb projektowania, którego opis służy jako podstawa do tej recenzji. Drugi to tryb Edytora. Wariant ten pozwala na edycję zawartości strony internetowej - dodawanie tekstu, zmianę obrazów linków i grafik. Po prostu najedź kursorem na dowolny element, aby zobaczyć ustawienia z dostępnymi działaniami. Następnie wprowadź zmiany i gotowe. Jest to wygodny tryb dla szybkiego wprowadzania zmian.
Tryb projektowania oferuje wiele widgetów. Do dyspozycji posiadasz szablon strony internetowej, który zawiera bloki, sekcje i inne, mniej ważne elementy. Nie będziesz mógł po prostu przeciągnąć budżetu w dowolne miejsce - musisz zrozumieć logikę stojącą za interakcją ze strukturą. W większości przypadków będziesz musiał dodać pusty blok i wypełnić go układem przekrojów, kolumn, oraz pisać w formularzu, obrazach itd.
Istnieje również system zarządzania elementem wyzwalającym. Są to czynności, które można wykonać poprzez najechanie kursorem, kliknięciem, przewinięciem itp. nad danym elementem. Można również indywidualnie ustalić charakter dowolnej ilości oddzielonych elementów i stron danej witryny. Na przykład, możliwe jest wyświetlanie animowanego okna dialogowego, gdy strona wczytuje się na smartphone. Edytor pozwala na konfigurację dość skomplikowanych i wszechstronnych scenariuszy interakcji witryny z odwiedzającymi.
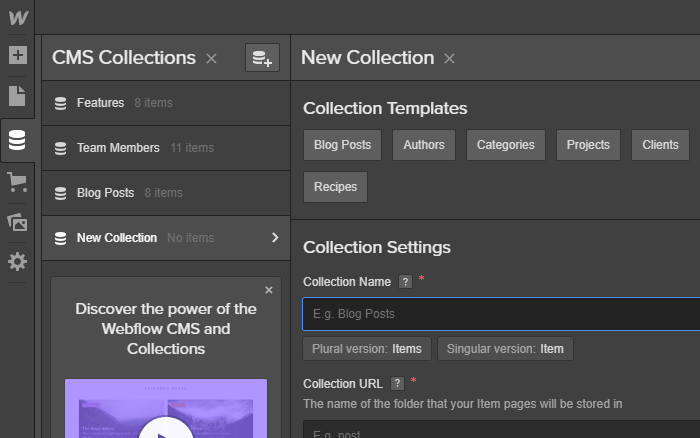
Tworzenie Dynamicznych Treści
Kolekcje są główną atrakcją Webflow. Umożliwiają one dynamiczne tworzenie struktur z kombinacji pól o zróżnicowanej treści. Korzystają one również z baz danych, aktualizując i przechowując informacje. Elastyczność ustawień jest imponująca. Korzystając z nich, możliwe jest tworzenie formularzy, formatu blogów, galerii, menu itp., a liczba dostępnych scenariuszy jest pokaźna.
Struktura Pulpitu Nawigacyjnego
Wszystkie Twoje projekty wyświetlane są na pulpicie nawigacyjnym. Edytuj, duplikuj, udostępniaj oraz sortuj je w folderach. Możesz również rzucić okiem na imponującą kombinację przycisków dostępnych w edytorze, kiedy pierwszy raz uzyskasz dostęp do systemu. Każdy projekt posiada bogaty pakiet ustawień - od nazwy strony internetowej, aż po integrację kodu, połączenie usług zewnętrznych, SEO, i tworzenie kopii zapasowych.
W ustawieniach projektu dostępnych jest wiele przydatnych i interesujących opcji. Na przykład, ci użytkownicy, którzy pracują nad rozwojem stron internetowych klientów, mogą zapewnić dostęp do tych stron swoim pracodawcom, umożliwiając tym samym zarządzanie projektem i możliwość wprowadzania zmian, w określonych limitach.
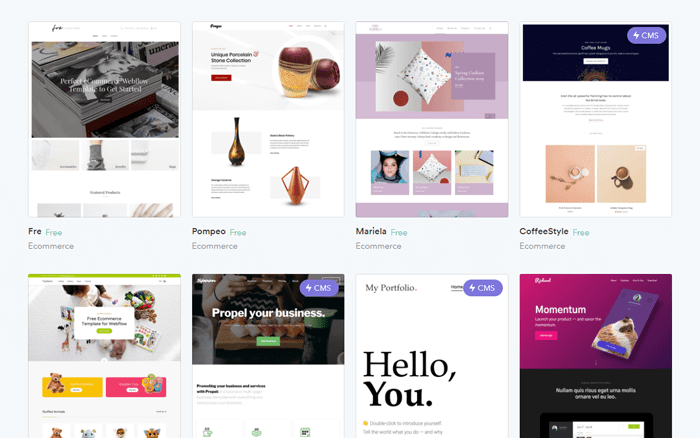
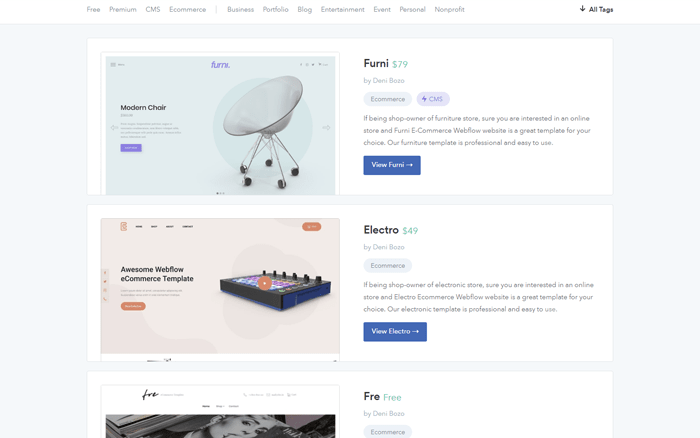
3. Szablony
Webflow wyróżnia się z tłumu, głównie dzięki zestawowi doskonałych, gotowych szablonów. Są one bardzo wszechstronne i atrakcyjne, wywołując jednocześnie prawdziwe zainteresowanie na etapie podglądu.

W sumie istnieje około 200 szablonów. 30 z nich jest bezpłatnych, a kosz innych waha się w granicach od 24 do 79 USD. Nie ma tu wyraźnej różnicy pomiędzy jakością szablonów premium a standardowych - wszystkie są imponujące na swój sposób. Liczba płatnych motywów jest większa, a asortyment jest szerszy. Każdy szablon zawiera opis funkcji i istnieje również opcja podglądu.

System oferuje również możliwość rysowania szablonu od zera przy użyciu pustej strony. Możliwe jest także wybranie ogólnego projektu bez zawartości demonstracyjnej - tej, która będzie zawierała na przykład schemat strony internetowej firmy lub portfolio. Wiele szablonów posiada kilka wariantów prezentacji danej strony internetowej - oferują one od 5 do 10 tematów na stronie głównej, kontaktów itp. Szablony znacznie się różnią i istnieje możliwość przełączania się między nimi jednym kliknięciem. Każdy motyw posiada również instrukcję - opis jego struktury i głównych cech.
4. Obsługa klienta
Webflow zapewnia doskonałe warunki do edukacji początkujących. Możliwy jest dostęp do uniwersytetu, bazy wiedzy, tutoriali wideo. Wszystkie te opcje są dostępne bezpośrednio w edytorze. Jakość materiałów jest na najwyższym poziomie. Istnieje również blog i forum z wieloma przydatnymi postami / dyskusjami, grupami społecznościowymi, samouczkami, książkami itp. - spokojnie, nie zgubisz się.
Pomoc techniczna jest świadczona za pośrednictwem poczty elektronicznej i czatu online. Oferowana pomoc jest wykwalifikowana, przyjazna dla użytkownika i 24/7. Społeczność Webflow jest dość obszerna i przyjazna. Nie ma problemu, aby nawiązać tutaj kontakt z najlepszymi projektantami witryn internetowych. Ekosystem jest żywy i elastyczny. System uczynił co tylko mógł - wszystko dla wygody użytkowników.
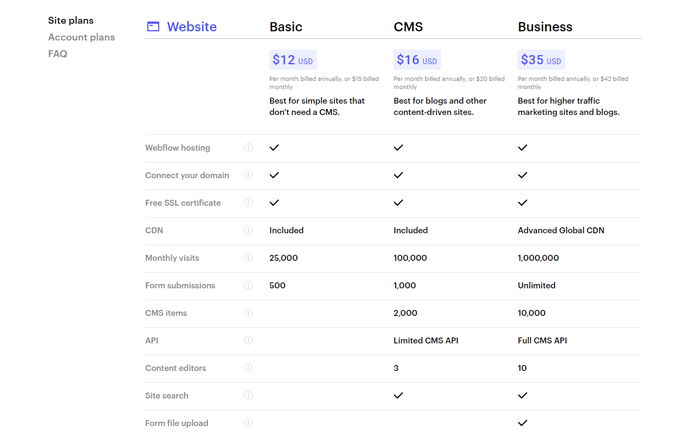
5. Polityka Cenowa
Webflow może być używany za darmo, wraz z zestawem ograniczeń: pod domeną usługi, banerem reklamowym, funkcją eksportu kodu i inne uproszczeniami. Ten plan nazywa się "Starter", jest bezpłatny i nigdy nie wygasa. Płatne plany podzielone są na standardowe i zespołowe. Płacić można kartą kredytową, w miesięcznych lub rocznych instancjach. Różnica w kosztach jest godna uwagi - 20-50% w zależności od wybranego planu. Pokrywamy koszt jednego miesiąca, o ile użytkownik dokona płatności rocznej (jest to korzystny wariant):
- 16 USD / miesiąc, Lite - 10 projektów, fakturowanie klienta, eksport kodu.
- 35 USD / miesiąc, Pro - nieograniczona liczba projektów, możliwość usunięcia logo usługi, ochrona witryny hasłem.

Plany zespołowe są następujące:
- 70 USD / miesiąc, Small - nieograniczona liczba stron internetowych, 2 użytkowników, 100 stron na jednej witrynie, tworzenie 100 szablonów, wymiana stron internetowych z innymi użytkownikami systemu, śledzenie aktywności członka zespołu.
- 140 USD / miesiąc, Medium - 4 użytkowników, pozostałe funkcje są takie same.
- 280 USD / miesiąc, Large - 8 użytkowników, pozostałe funkcje są takie same.
Nawiasem mówiąc, freelancerzy mogą używać Webflow za darmo, ze względu na możliwość rozliczeń poprzez klienta. Oznacza to, że nie będziesz musiał płacić za silnik, pracując nad rozwojem stron swoich klientów. Zamiast tego możesz wcześniej omówić koszt narzędzia z klientem, aby mógł on dokonać płatności. Klient uzyska dostęp do systemu, mogąc równocześnie nadzorować postęp swojego projektu.
W związku z tym można użyć Webflow w wersji Lite do tworzenia szablonów dla innych CMS, ze względu na opcję eksportu kodu. Innymi słowy, możesz uznać tą usługę za połączenie edytora graficznego i narzędzia do projektowania stron internetowych. Możesz skorzystać z tej opcji za 16 USD lub 24 USD, jeśli dokonujesz miesięcznych płatności. Niestety, w takim przypadku niemożliwe będzie usunięcie reklamy. Dlatego też, plan ten nie może zostać uwzględniony w przypadku publikacji klientów lub prywatnych projektów komercyjnych.
Wnioski
Webflow to niezwykły, wysokiej jakości program do tworzenia stron internetowych dla projektantów i freelancerów. Pozwala on tworzyć wielostronicowe strony internetowe o dość skomplikowanej funkcjonalności, ze względu na użycie skomplikowanych, dynamicznie zmieniających się formularzy treści - zobacz przykłady na żywo wykonane przez użytkowników Webflow. Bazy danych, integrację, identyfikatory, różne tryby edytora, możliwość edycji każdego bloku i elementu osobno, eksport kodu szablonu - wszystkie funkcje sprawiają, że Webflow jest prawdziwym gigantem.
Świetne samouczki pozwalają polecić ten system również entuzjastom. Pracując z nim, prawdopodobnie nauczysz się projektować atrakcyjne strony internetowe, nie posiadając umiejętności kodowania. Gwarantuje to przyzwoity zysk w przyszłości. Jeśli masz już doświadczenie, powinieneś zdecydowanie rozważyć Webflow. Jest to rzadki niszowy produkt wysokiej jakości - mieszanka programów Photoshop, Muse i CMS w formie platformy SaaS. Usługa z pewnością warta jest swojej ceny, ale nie będzie idealna dla wszystkich. Polecamy ją do rozważenia, szczególnie w przypadku docelowych odbiorców.
